Can’t-Miss Takeaways Of Info About Chartjs Point Size How To Make A Trend Line

2.) if i click point 2 and unhover, point 2's radius/color changes, but point 1's radius/color doesn't.
Chartjs point size. This question on stack overflow provides. However, when i hover over the data point, the radius gets. In chartjs documentation it instructs us to edit options.elements.point object for customizing how point looks.
This sample show how to use the dataset point style in the legend instead of a rectangle to identify each dataset. Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Mar 25, 2022 to set the chart size in chartjs, we recommend using the responsive option, which makes the chart fill its container.
There are two fields that might be of interest for this question: The 2 coordinates, xvalue, yvalue. (size is based on the minimum value between boxwidth and.
How to adjust the width and height of a chart created with chart.js, a popular javascript library for data visualization? So you just have to edit the. 8 answers sorted by:
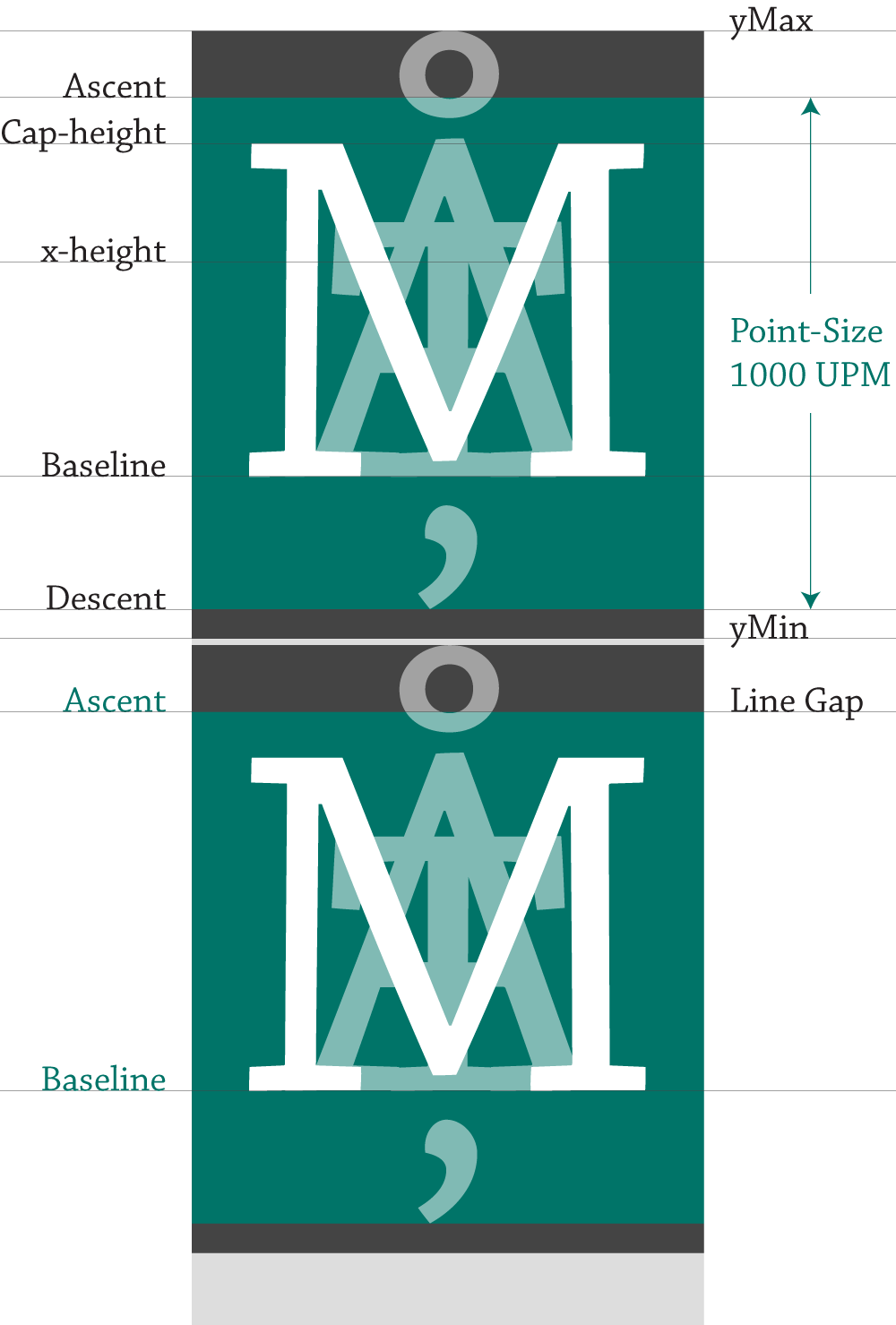
142 the fontsize attribute is actually in scales.xaxes.ticks and not in scales.xaxes as you thought. The defaults for each chart type are. I'm using chart.js to create radar graphs.
605 if you disable the maintain aspect ratio in options then it uses the available height: Chart.js | documentation selecting the correct build creating a chart with options scatter line charts barpercentage vs categorypercentage. Radius how big should point generally be (you probably want this one).
6 } } } looking. These are used to set display properties for a specific dataset. Label style will match corresponding point style (size is based on the mimimum value between boxwidth and fontsize).
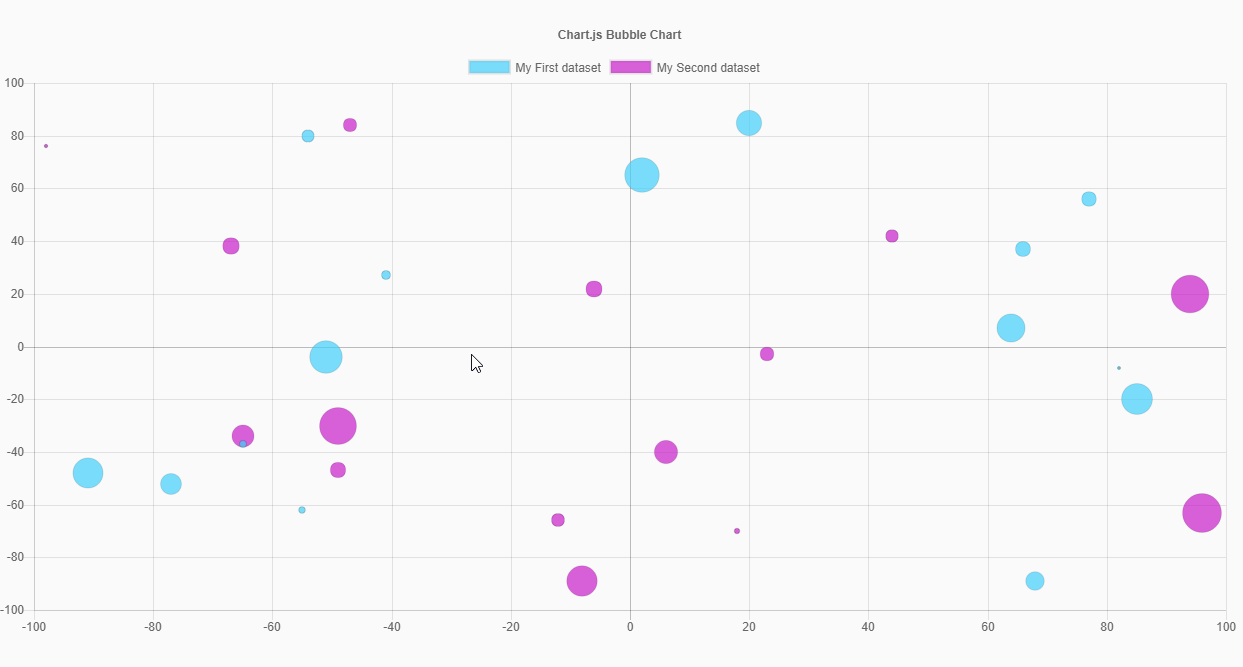
For the new version in chartjs, i found that you can specify every point information by adding a list of attributes with the data set, here is an example to make. 9 rows point elements are used to represent the points in a line, radar or bubble chart. 19 answers sorted by:
Var chart = new chart ('blabla', { type: Use the corresponding point style (from dataset options) instead of color boxes, ex: 1.) if i click point 1 and unhover, point 1's radius/color changes.
General if one of the axes does not match an axis in the chart, the point annotation will take the center of the chart as point. Setup actions const config = { type: Dataset properties namespaces:

![[FEATURE] Bar chart with full height background colour · Issue 4988](https://user-images.githubusercontent.com/20231687/33169074-2674f44e-d03b-11e7-860b-36db53bb7820.png)