Awesome Tips About Line Chart Bootstrap How To Rename X Axis In Excel

For instance, markdown is designed to be easier to write.
Line chart bootstrap. This bootstrap template features two variations of a line chart. The sample uses the shieldui javascript charting component for visualization of data. Bootstrap charts are graphical representations of data.
Html preprocessors can make writing html more powerful or convenient. Here we present you 12+ best gathering of astonishing, interactive and amazing bootstrap charts and graph. 1 answer sorted by:
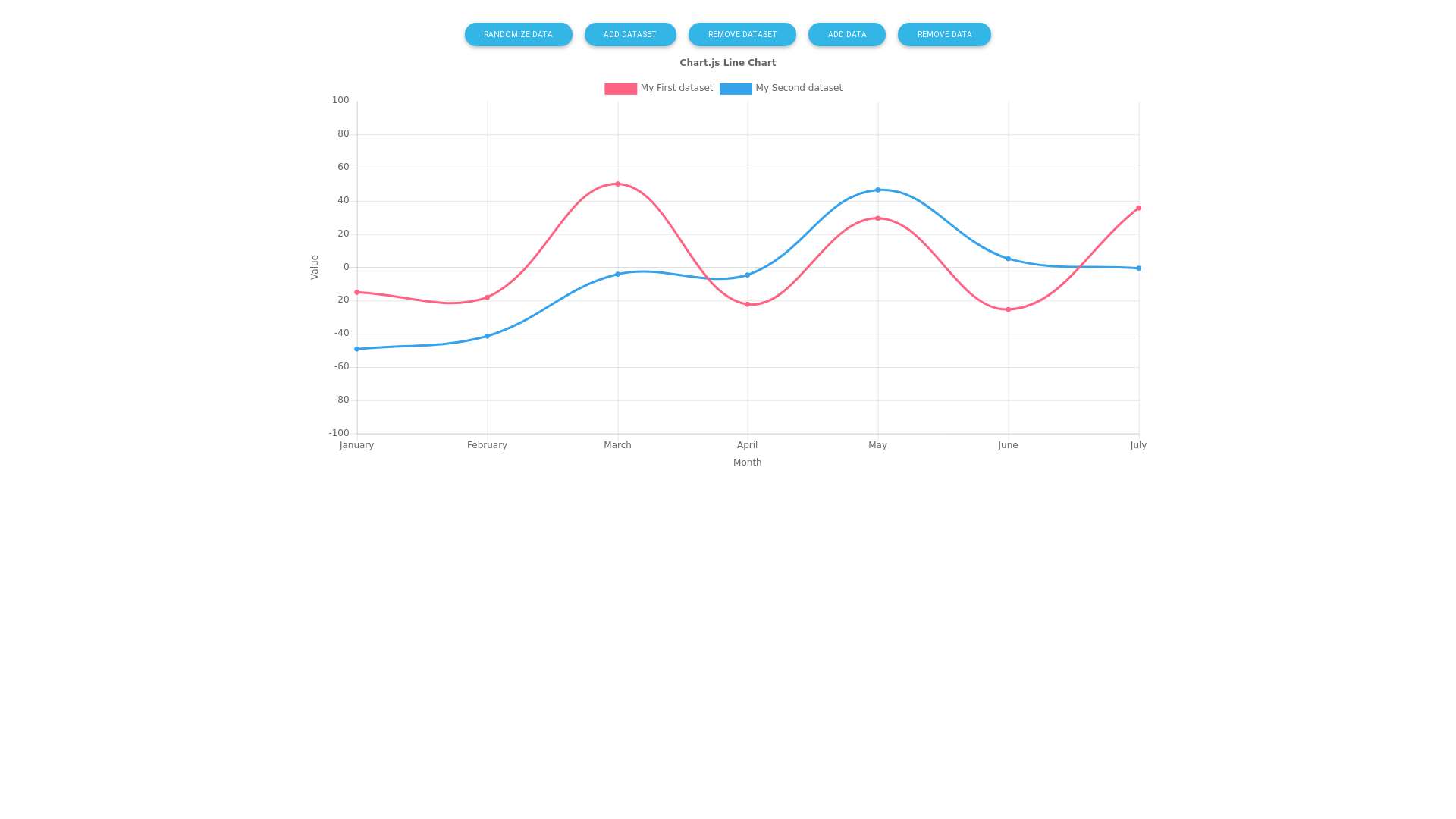
In this example, we are creating a line chart. Line charts are responsive, interactive, customizable & integrates easily with bootstrap & other popular frameworks. In this approach, we will create a line chart with the help of bootstrap and javascript.
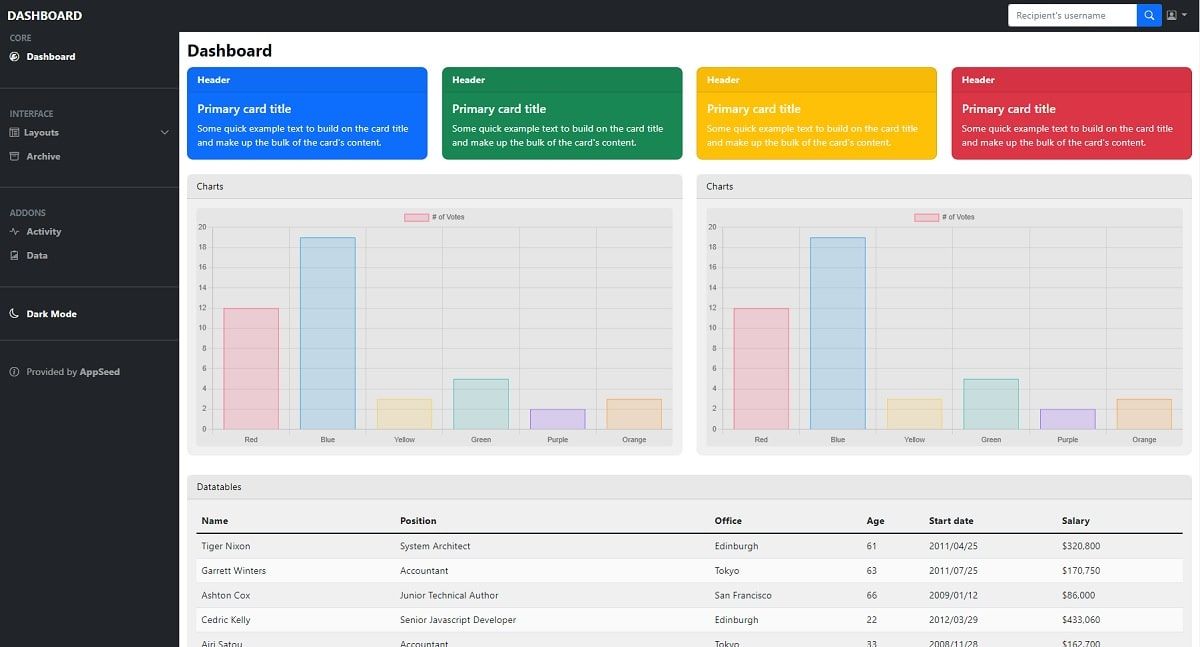
They work really well even with large number of data points & supports animation, zooming, panning, annotation, etc. This bootstrap line chart card example is a powerful component used in admin dashboards to display trends, data patterns, or performance metrics visually appealingly. Learn how to create a bootstrap line chart and see examples of proper implementation and customization.
The first panel hosts a standard javascript line chart.the second panel hosts a set of line series. Html css js behavior editor html. Everything in bootstrap is based on html, css, and javascript making it easy to learn and simple to customize.
For instance, markdown is designed to be easier to write.pagination12345next</ol></main>see more© 2024 microsoft privacy and cookieslegaladvertisehelpfeedbackallpast 24 hourspast weekpast monthpast year 1 you can set options for responsive charts in high charts initialization. Const databar = { type:
Bar, line, pie, radar, polar and more. Line charts are a typical pictorial representation that depicts trends and behaviors over time. Line charts are graphical representations that showcase data trends through a series of.
Html preprocessor about html preprocessors. Learn how to create a bootstrap bar chart and see examples of proper implementation and customization. Bootstrap 5 component update we have updated this bootstrap component to bootstrap 5.3.2 and bsb framework 2.0.3.
Learn how to create a bootstrap bar chart and see examples of proper implementation and customization. We’ll utilize the responsive bootstrap grid, and put the inside a bootstrap card. Line chart first, we need an html5 canvas element that will be the placeholder for the chart.
Charts come in different sizes and shapes: All charts in bootstrap 4. All charts in bootstrap 4.