Inspirating Tips About How Do You Change Horizontal Alignment Pandas Dataframe Line Plot

It is possible to arrange elements in various positions relative to each other.
How do you change horizontal alignment. } of course, you don't have to set the width to. Outline the typical work flow for creating horizontal geometry. Modified 7 years, 3 months ago.
Here is how to use two simple flexbox properties to center n divs on the two axes: I think there are default settings of alignment, for example: Will center the blocks vertically if flex direction is row else horizontally if flex direction is column.
Just give the list centered text (e.g. Justified adds spacing between words so that the lines of text touch both the left and right margins, except for the last line of the paragraph, which uses normal word spacing. You can apply this css to the inner :
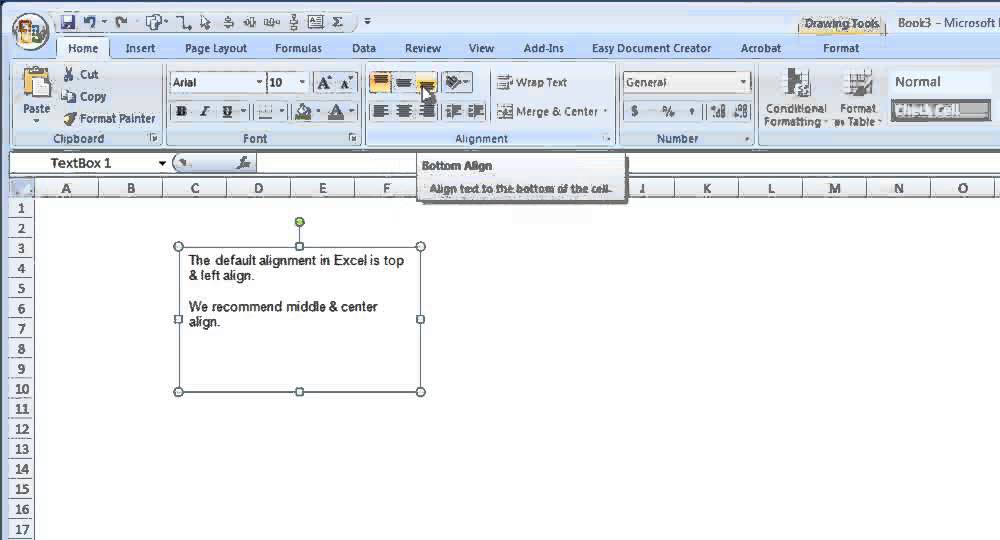
In a text box in word, you can align text horizontally or vertically, and you can adjust the margins to be narrower or wider. You use this property to specify the horizontal alignment of text in an element. Here the body is set to be at least 100 viewport height.
You can now use css flexbox to align divs horizontally and vertically if you need to. Explain how to create new geometry placeholders. Setting the width of the element will prevent it from stretching out to the edges of its container.
/* yoursize for each div */ ; Learn how to align images side by side with css. To align text horizontally on a page, highlight the text you want to center.
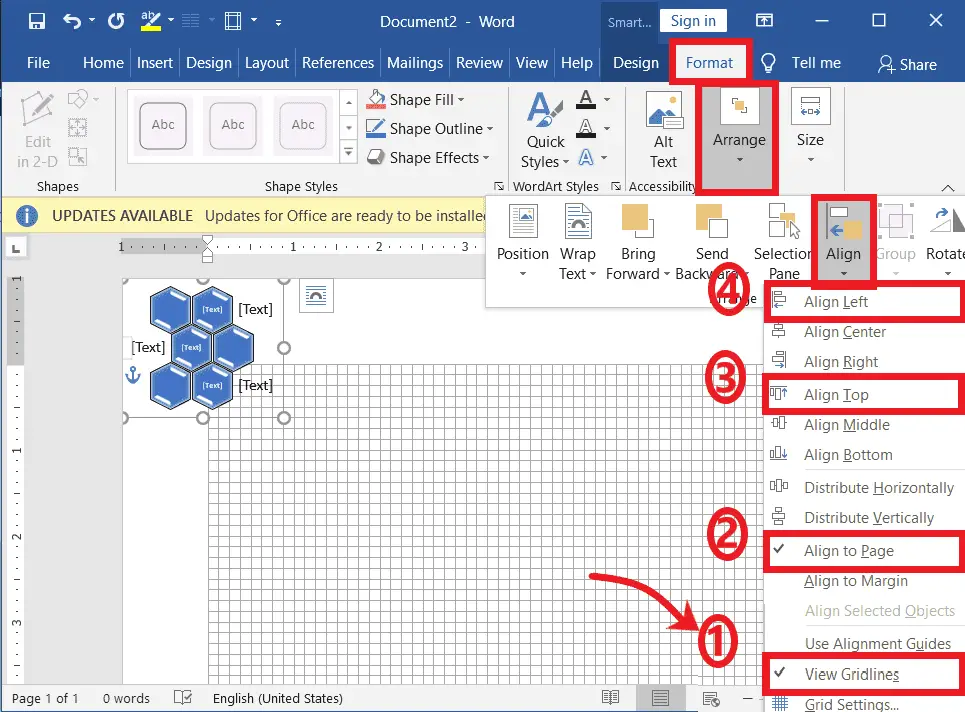
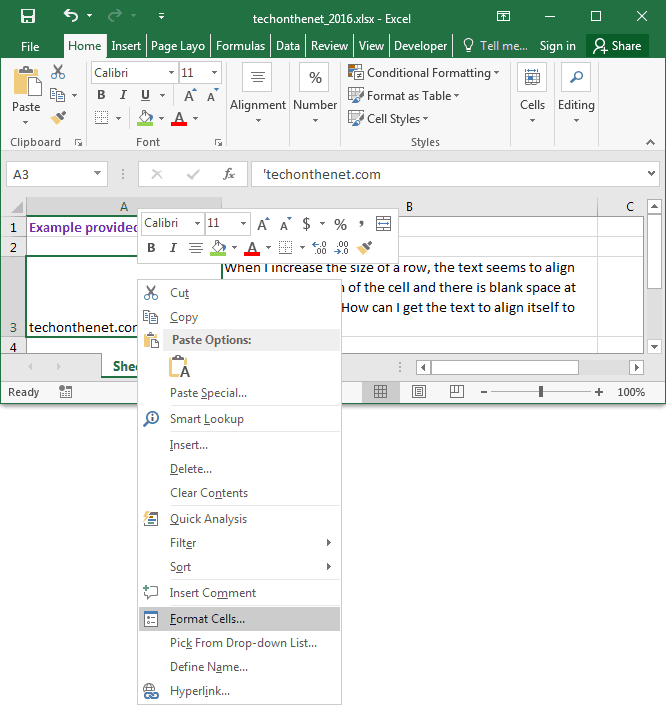
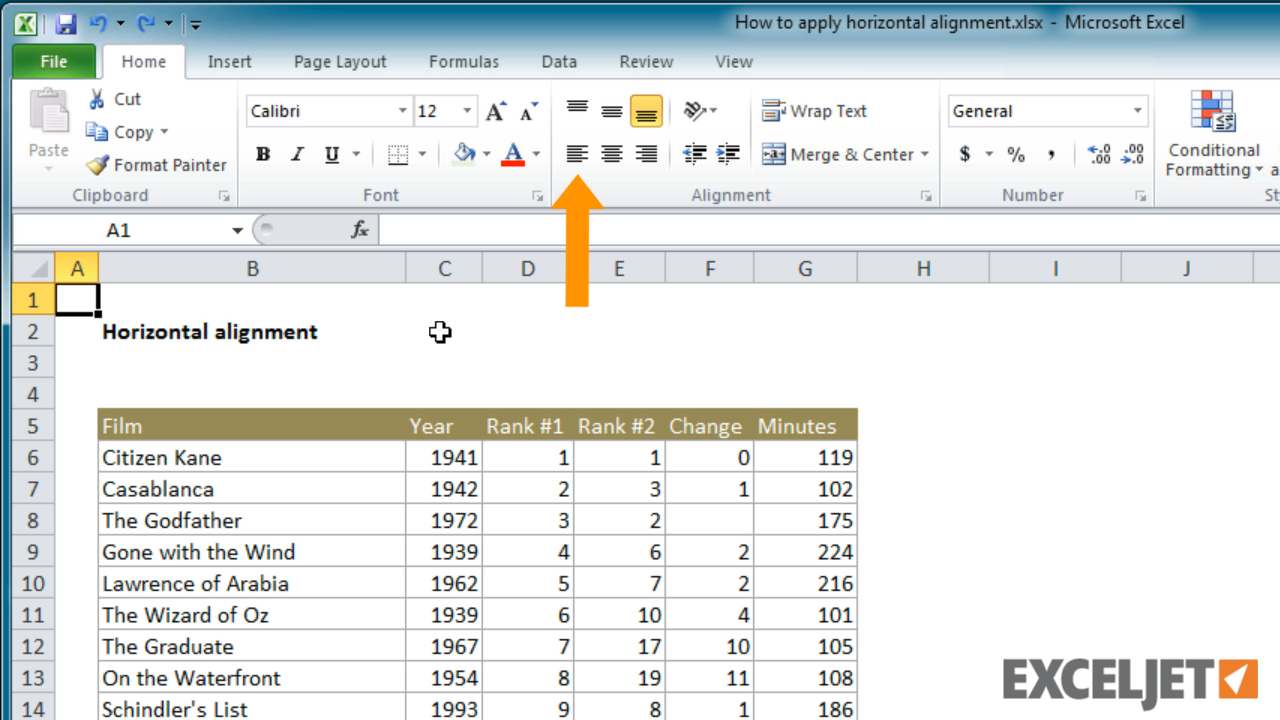
To change the horizontal placement of text, in the alignment box, choose left, center, right, justified, or distributed. To horizontally center a block element (like ), use margin: Learn how to adjust your padding, margin, and/or border settings to ensure an element is horizontally aligned in css.
Modified 7 years, 3 months ago. Suppose you have some text on your web page, for example: Inroads provides a number of options to create new alignments and modify existing ones.
Set the height of your container: Now, to align all text that appear within the div horizontally, you can style it like this: Next, click the “center alignment” icon in the “paragraph” group of the “home” tab.
Inroads provides a number of options to create new alignments and modify existing ones. Alternatively, you can use the ctrl+e keyboard shortcut. On the home tab, in the paragraph group, click align left or align right.