Supreme Info About D3 Line Plot How To Exchange X And Y Axis In Excel

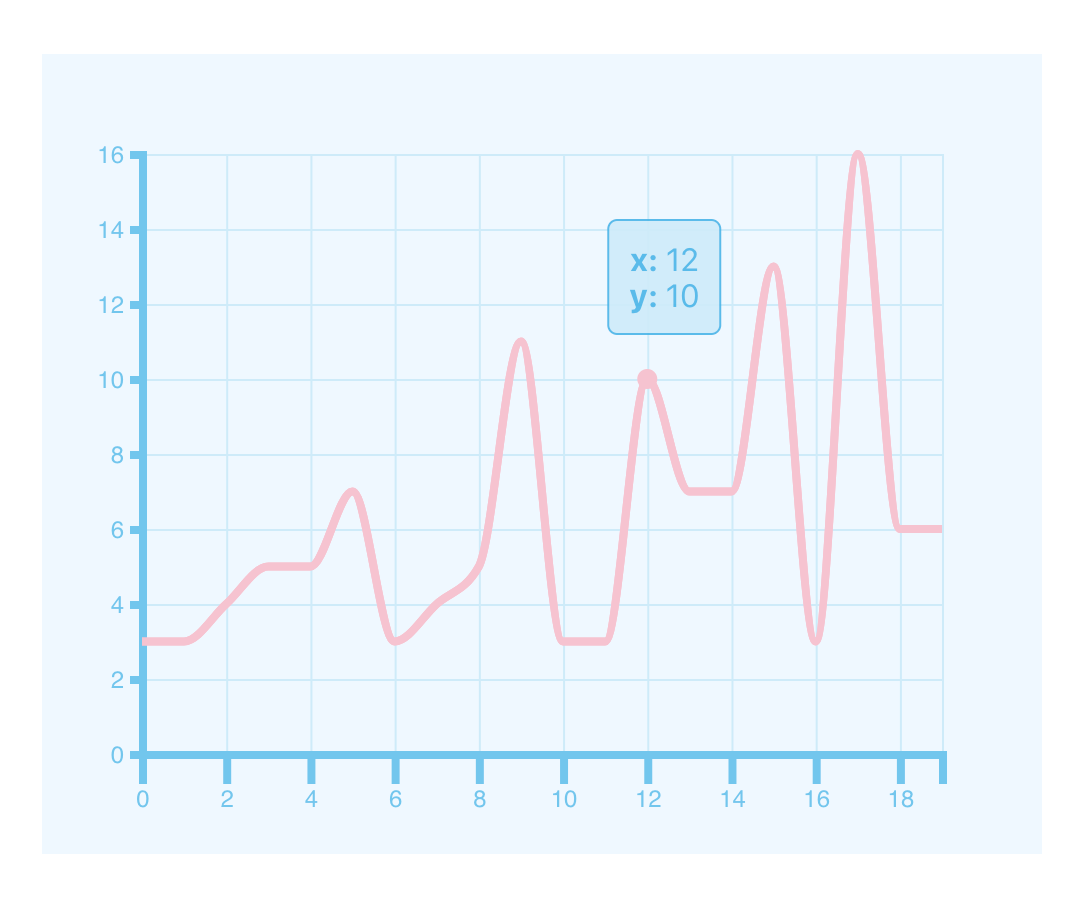
This is how we define the line generator.
D3 line plot. Viewed 5k times. It follows the previous basic line plot. Welcome to the d3.js graph gallery:
D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using html, css, and svg. D3.js is a javascript library for manipulating documents based on data. Note that all groups are stored in different column.
Only one category is represented, to simplify the code as much as possible. It is actually a mix between a scatterplot, a line chart and an area chart. Here, the data is in long (or tidy) format:
You can see many other examples in the line chart. The data for the line graph uses the following data format: Radial lines examples · a radial line generator is like the cartesian line generator except the x and y accessors are replaced with angle and radius accessors.
For more guidance using d3 in react, see amelia wattenberger’s post. This is an example of the raw data:. First of all, it is important to understand how to build a basic line chart with d3.js.
Create points on a d3 multiline graph ask question asked 10 years, 5 months ago modified 10 years, 4 months ago viewed 30k times 14 i'm trying to add points to a. This post describes how to build a line plot with a dropdown button to select group in d3.js. Line chart with zoom in d3.js this post describes how to build a line chart with zooming option in d3.js.
For this, we need to create a line generator function which returns the x and y coordinates from our data to plot the line. D3 in svelte as with react, you can use svelte exclusively for rendering if you like, and only use d3 modules. Create a d3 line chart animation a tutorial on how to give a d3 line chart an animated drawing effect.
In order to draw multiple lines with each line representing one media, we need to group the data by. We have successfully created the line chart using d3.js.from just the simple goal of creating a line chart, we have explored many core concepts core of d3:. Most basic line chart in d3.js this post describes how to build a very basic line chart with d3.js.
I'm brand new to d3.js and i'm trying to add a circle point on the graph where each data point is. Brushing is used to select the zone to zoom on. A collection of simple charts made with d3.js.